1. 프론트엔드 개발에 Node.js가 필요한 이유
1.1 최신 스펙으로 개발할 수 있다.
- 자바스크립트 스펙의 빠른 발전에 비해 브라우저 지원 속도는 항상 뒤쳐진다.
- 아무리 편리한 스팩이 나오더라도 이것을 구현해주는 징검다리 역할, 예를 들면 바벨같은 도구의 도움 없이는 부족하다.
- 더불어 웹팩, NPM과 같은 노드 기술로 만들어진 환경에서 사용할 때 비로소 자동화된 프론트엔드 개발환경을 갖출 수 있다.
- Typescript, SASS 같은 고수준 프로그래밍 언어를 사용하려면 전용 트랜스파일러가 필요한다, 이것 역시 Node.js 환경이 뒷받침 되어야 우리가 말하는 프론트엔드 개발 환경을 만들 수 있다.
1.2 빌드 자동화
- 과거처럼 코딩 결과물을 브라우저에 바로 올리는 경우는 흔치 않다.
- 파일을 압축하고, 코드를 난독화하고, 폴리필을 추가하는 등 개발 이외의 작업을 거친 후 배포한다.
- Node.js는 이러한 일련의 빌드 과정을 이해하는 데 적지 않은 역할을 한다. 뿐만 아니라 라이브러리 의존성을 해결하고, 각종 테스트를 자동화하는데도 사용된다.
1.3 개발 환경 커스터마이징
- 각 프레임워크에서 자공하는 도구(React의 CRA, Vue의 vue-cli)를 사용하면 손쉽게 개발환경을 갖출 수 있다.
- 그러나 개발 프로젝트는 각자의 형편이라는 것이 있어서 툴을 그대로 사용할 수 없는 경우도 빈번하다.
- 커스터마이징 하려면 Node.js에 대한 지식이 필요하다.
- 자동화된 도구를 사용할 수 없는 환경이라면 직접 환경을 구축해야 할 상황에 놓일 수도 있다.
이러한 배경하에 Node.js는 프론트엔드 개발에서 필수 기술로 자리매김하고있다.
1.4 Node.js 기반 프로젝트 만들기
mkdir sample
cd sample
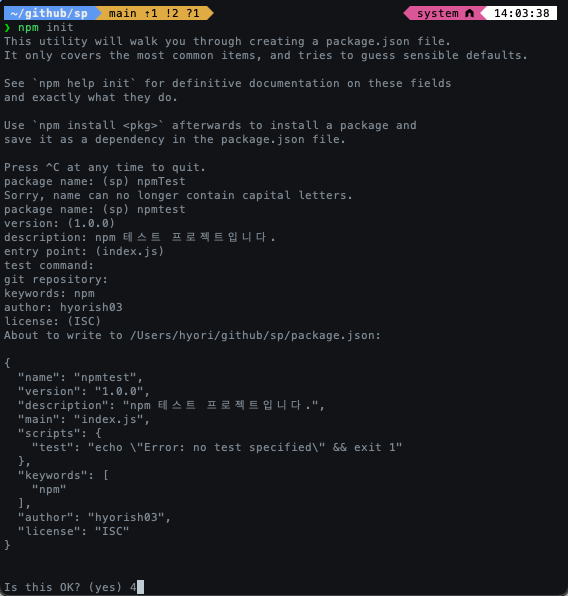
npm init // 프로젝트 생성하는 명령어
- sample 폴더를 만들고, 그 폴더 안에서 npm init을 실행시킨다.
- 그러면 프로젝트의 메타데이터를 입력할 수 있는 화면이 제공됩니다.

- 위와 같이 프로젝트 메타데이터를 입력하면, 해당 데이터를 기반으로 package.json 파일이 생성된다.
{
"name": "npmtest",
"version": "1.0.0",
"description": "npm 테스트 프로젝트입니다.",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [
"npm"
],
"author": "hyorish03",
"license": "ISC"
}1.5 패키지 설치
1.5.1 CDN을 이용한 방법
- 외부 라이브러리를 가져다 쓰는 것은 무척 자연스러운 일이다.
- 간단한 방법은 CDN(콘텐츠 전송 네트워크)으로 제공하는 라이브러리를 직접 가져오는 방식입니다.
<script crossorigin src="https://unpkg.com/react@18/umd/react.development.js"></script>- 그러나 만일 CDN 서버 장애로인해 외부 라이브러리를 사용할 수 없다면, 우리 어플리케이션 서버가 정상이더라도 필수 라이브러리를 가져오지 못한다면 웹 어플리케이션은 정상적으로 동작하지 않을 것입니다.
1.5.2 직접 다운로드하는 방법
- 라이브러리 코드를 우리 프로젝트 폴더에 다운받아 놓을 수 있다.
- CDN을 사용하지 않기 때문에 장애와 독립적으로 웹 어플리케이션을 제공할 수 있다.
- 그러나 라이브러리는 계속해서 업데이트 될 것이고 우리 프로젝트에서도 최신 버전으로 교체해야합니다.
- 매번 직접 다운로드하는 것은 매우 귀찮은 일이 될 것이고, 버전에 따라 하위 호환성 여부까지 확인하려면 실수할 여지가 많습니다.
💡 그렇다면 라이브러리를 어느 한 곳에서 업데이트하고 하위 호환이 되는 안전한 버전만 다운받아 사용할 수 있다면 어떨까 ?
1.5.3 NPM을 이용한 방법
- NPM은 이러한 방식으로 패키지를 관리한다.
- npm install 명령어를 활용해 외부 패키지를 우리 프로젝트 폴더에 다운로드 할 수 있다.
npm install react- 위 코드는 최신 버전의 react를 NPM 저장소에서 찾아 우리 프로젝트로 다운로드 하는 명령어다.
- 위 코드를 실행하면 최신 버전의 react가 다운로드 될 것이고, package.json의 dependencies에는 설치된 react 패키지의 정보를 기록한다.
'⚓️ 개발환경' 카테고리의 다른 글
| [⚓️Webpack] CRA 없이 웹팩 프로젝트 만들기 | 웹팩의 시대는 끝났나 ? | 웹팩 커스터마이징 (0) | 2025.03.11 |
|---|---|
| [개발환경] npm, pnpm, yarn let’s go (0) | 2024.09.02 |
| [⚓️개발환경] 바벨이란 무엇인가? (2) | 2024.08.12 |
| [⚓️개발환경] 웹팩이란 무엇인가 (6) | 2024.07.08 |
| [⚓️개발환경] Package.json vs Package-lock.json 그리고 Caret, Tilde 등등.. (4) | 2024.06.25 |