문제 현상 설명
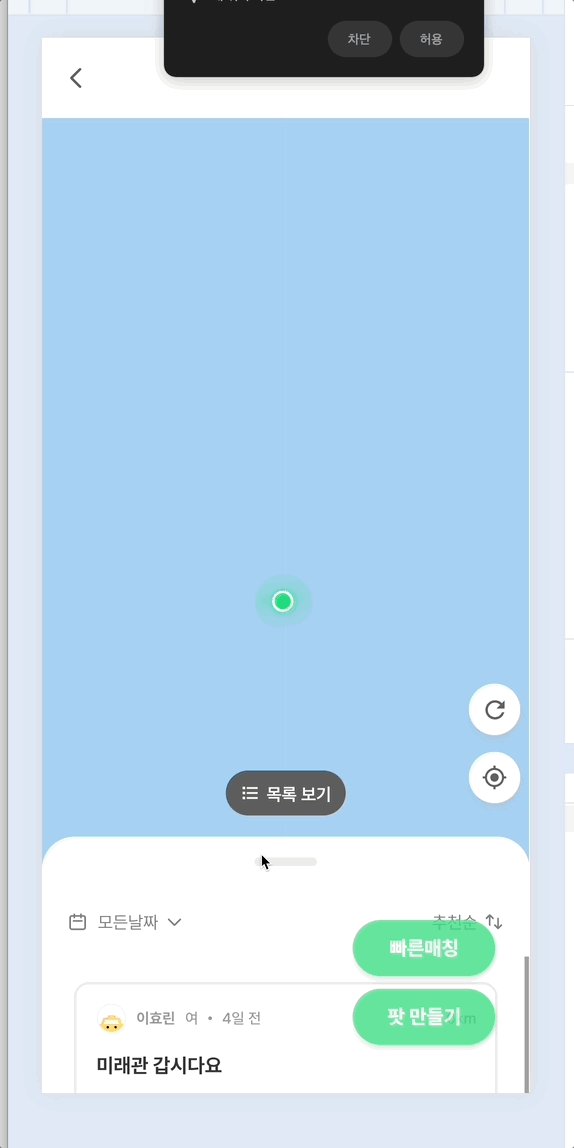
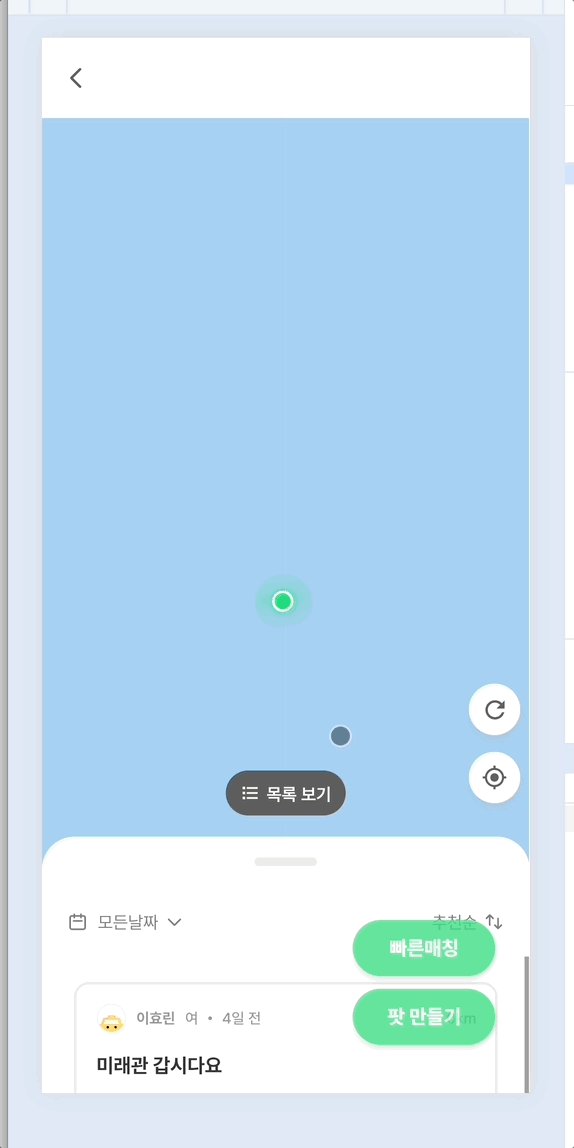
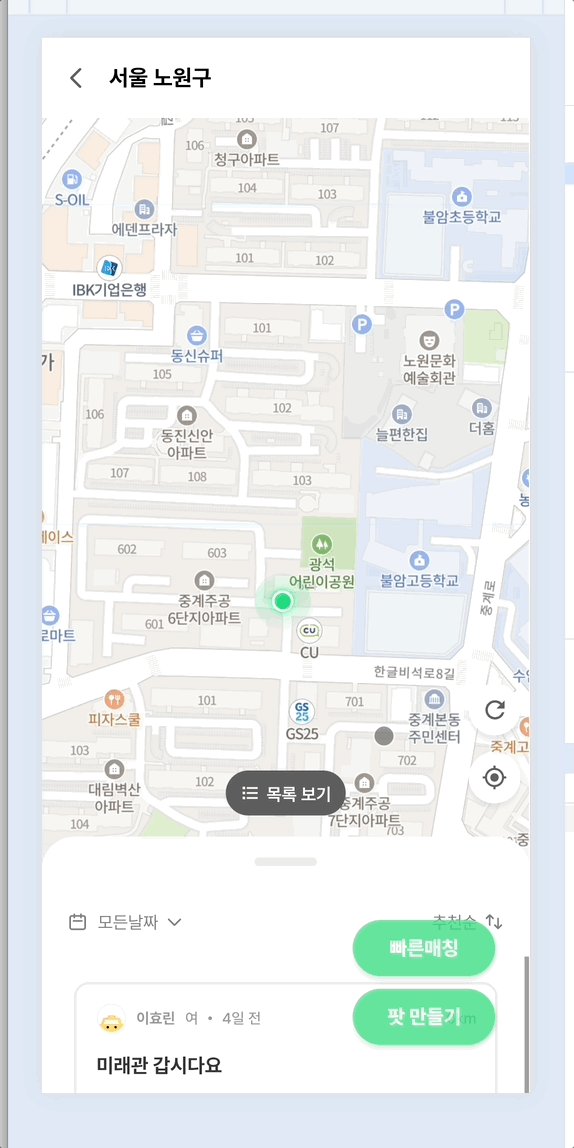
Geolocation의 Watchposition 훅을 사용해 위치 변화가 감지될 때마다 현 위치를 새로 받아와 보여주는데 새로고침을 하거나 초기 접속 시 파란 빈 화면이 5초 이상 나타났습니다.
• 크롬 환경 • 사파리 환경
 |
 |
|---|
원인 파악
1. 내가 코드를 잘못 짠 것인가 ?
- 그럴리가 없었습니다..
- MDN의 예제 코드를 그대로 사용했기 때문에 제 코드의 문제는 아니라고 판단했습니다.
2. 해당 페이지 성능 문제인가 ?
- 해당 페이지에는 정말 많은 컴포넌트와 비동기 작업이 많이 일어났기 때문에 단순 성능 문제일 수 있다 판단했습니다.
- 따라서 저는 모든 코드를 주석처리 후 watchPostion 훅만 실행했습니다. 그러나 동일하게 지연이 발생했습니다.
3. 브라우저 문제 ?
- 본 프로젝트는 ReactNative를 사용해 웹뷰를 띄우는 방식으로 개발을 하고있었기에 크롬과 사파리를 동시에 띄워 개발하고있었습니다.
- 그러던 중 사파리에서는 지연이 발생하지 않고, 크롬에선 지연이 발생하는 것을 확인할 수 있었습니다.
- 따라서 이 지연이 크롬의 문제일 수 있다 판단했고, firefox(비 크로미움), 사파리(비 크로미움), 크롬(크로미움), 웨일(크로미움) 삼성인터넷(크로미움)에서 테스트 해보았습니다.
TMI ) 사실 Firefox에서 테스트가 매우 힘들었습니다.. 이상하게 브라우저 자체에서 렉이 많이 걸리더라구요 ..? 새로고침은 아예 작동하지 않아 새 창을 켜서 localhost로 접속하는 방식을 채택했습니다 (이 또한 창이 많아지면 렉이 걸려 테스트의 한계가 있었습니다)

브라우저 테스트 결론
| 브라우저 환경 | 테스트 방식 | 지연시간 |
| Firefox (비크로미움) | 새 창을 열어 http://localhost 접속 | 거의 없음 |
| Safari (비크로미움) | 새로고침 15회 | 1초 이내 ~ 2초 |
| Chrome (크로미움) | 새로고침 15회 | 5초 내외 |
| 웨일 (크로미움) | 새로고침 15회 | 5초 내외 |
| 삼성 인터넷 (크로미움) | 새로고침 15회 | 5초 내외 |
- 테스트 결과 크로미움 브라우저에서는 거의 100% 지연이 발생했고, 비 크로미움에서는 크로미움에 비해 지연이 거의 없었습니다.
- 어차피 웹뷰로 띄워 사용할 예정이니 삼성 인터넷과 Safari에서만 지연이 발생하지 않으면 됐지만 삼성인터넷에서도 지연이 발생했습니다.
- 크로미움 브라우저와 Geolocation이 만났을 때의 문제라면 제가 해결할 수 있는 문제가 아니기에 🥲 점점 막막해져갔습니다..
- 이쯤 되니 API가 원래 느린건가..? 라는 생각도 들고.. + 스택오버플로우에서 봤던 원래 API가 느리다는 글이 맞을 수도 있다는 생각이 들기도 했습니다.
4. React 렌더링 문제 ?
- 그냥 쌩 HTML + 바닐라 JS로 해보면 이게 진짜 API 문제인지 확인할 수 있다 생각해 HTML 파일을 만들어 크롬에서 실행시켜보았습니다.
- 아래 코드에선 watchPostion과 getCurrentPosition이 동시에 사용되고 있지만, 실제 실행시엔 둘 중 하나를 주석처리하고 각각 테스트 + 동시 테스트를 진행했습니다.
테스트 결과
1. watchPosition 함수만 실행
- watchPostion 함수가 느리게 동작했습니다.
2. getCurrentPosition함수만 실행
- 정상 작동하였습니다.
3. watchPosition + getCurrentPosition 동시 실행
- 두 함수를 동시에 실행시키니 watchPosition이 실행 완료 될 때까지 getCurrentPosition에 대한 InnerHTML도 실행이 안 되는 것을 볼 수 있었습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta
name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"
/>
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
</head>
<body>
<div id="getLat"></div>
<div id="getLon"></div>
<div id="watchLat"></div>
<div id="watchLon"></div>
<script>
const getLett = document.getElementById("getLat");
const getLonn = document.getElementById("getLon");
const lett = document.getElementById("watchLat");
const lon = document.getElementById("watchLon");
lett.style.color = "red";
lon.style.color = "red";
getLett.style.color = "blue";
getLonn.style.color = "blue";
(function () {
window.onload = function () {
var getPos;
var getSuccess = function (position) {
getPos = position;
document.getElementById("getLat").innerHTML =
getPos.coords.latitude;
document.getElementById("getLon").innerHTML =
getPos.coords.longitude;
};
navigator.geolocation.getCurrentPosition(getSuccess);
var watchPos;
var Success = function (position) {
watchPos = position;
document.getElementById("watchLat").innerHTML =
watchPos.coords.latitude;
document.getElementById("watchLon").innerHTML =
watchPos.coords.longitude;
console.log(watchPos.coords.latitude, watchPos.coords.longitude);
};
navigator.geolocation.watchPosition(Success);
};
})();
</script>
</body>
</html>결론
- Geolocation API + React + 비 크로미움 브라우저 ⇒ 지연이 거의 없다.
- Geolocation API + React + 크로미움 브라우저 ⇒ 5초 이상의 지연이 발생.
- Geolocation API의 getcurrentPosition + 바닐라 JS (브라우저 상관X) ⇒ 지연이 거의 없다.
- Geolocation API의 watchPostion + 바닐라 JS (브라우저 상관X) ⇒ 5초 이상의 지연이 발생.
결론적으로 API 자체에서 가져오는데에 느리다고 파악하고 다른 방식으로 UX를 개선하기로 결정했습니다 !
'🩵 React' 카테고리의 다른 글
| [UI개발] Web에서 사용할 수 있는 BottomSheet를 만들어보자 ! (4) | 2024.07.22 |
|---|---|
| [React] Geolocation API의 느린 문제 (2) - 해결방안 (3) | 2024.06.17 |
| [React] useMemo를 이용한 결과 값 최적화 (1) | 2024.06.13 |
| [React/Vite] VITE의 기본 margin 없애기 (1) | 2024.06.13 |
| [JS] ISO 8601 표준시를 12시간제로 바꾸기 (2) | 2024.06.13 |