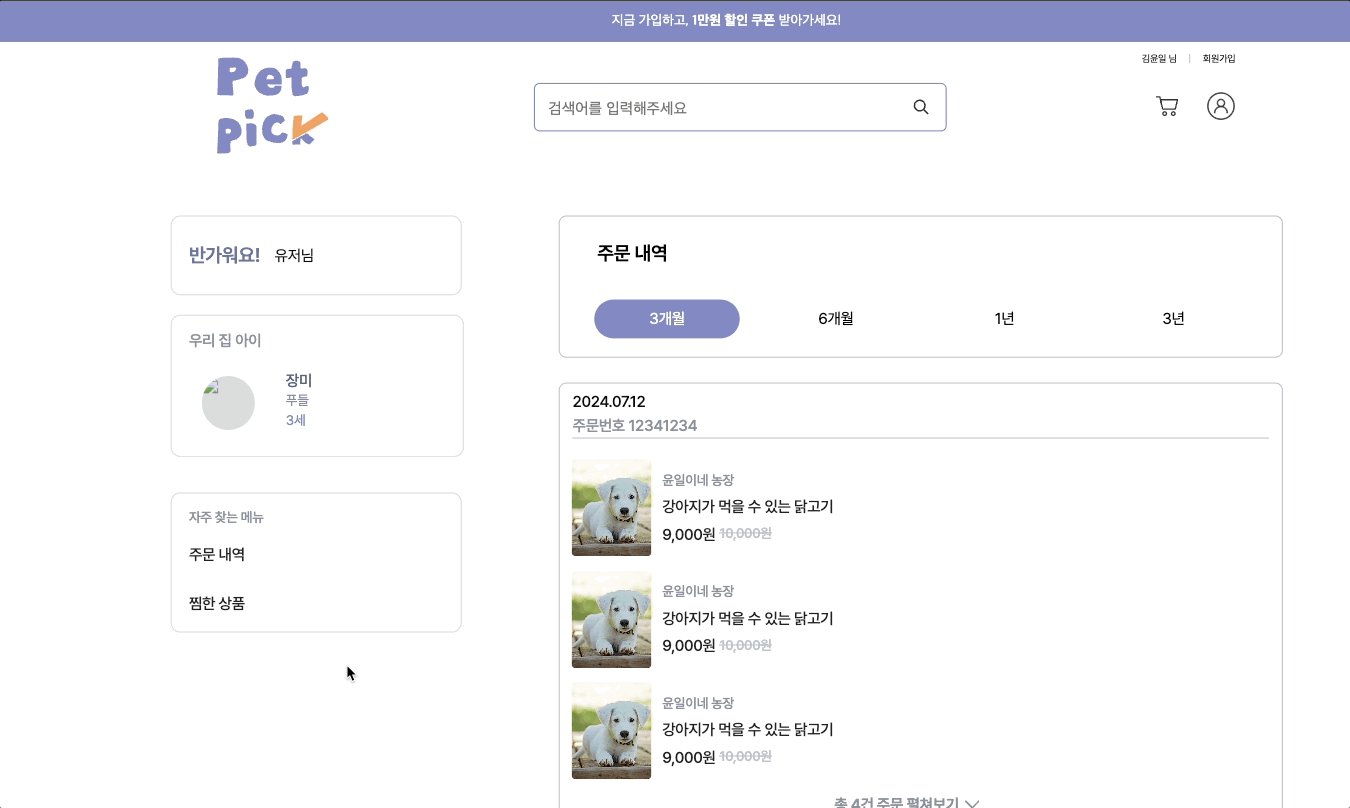
문제 상황

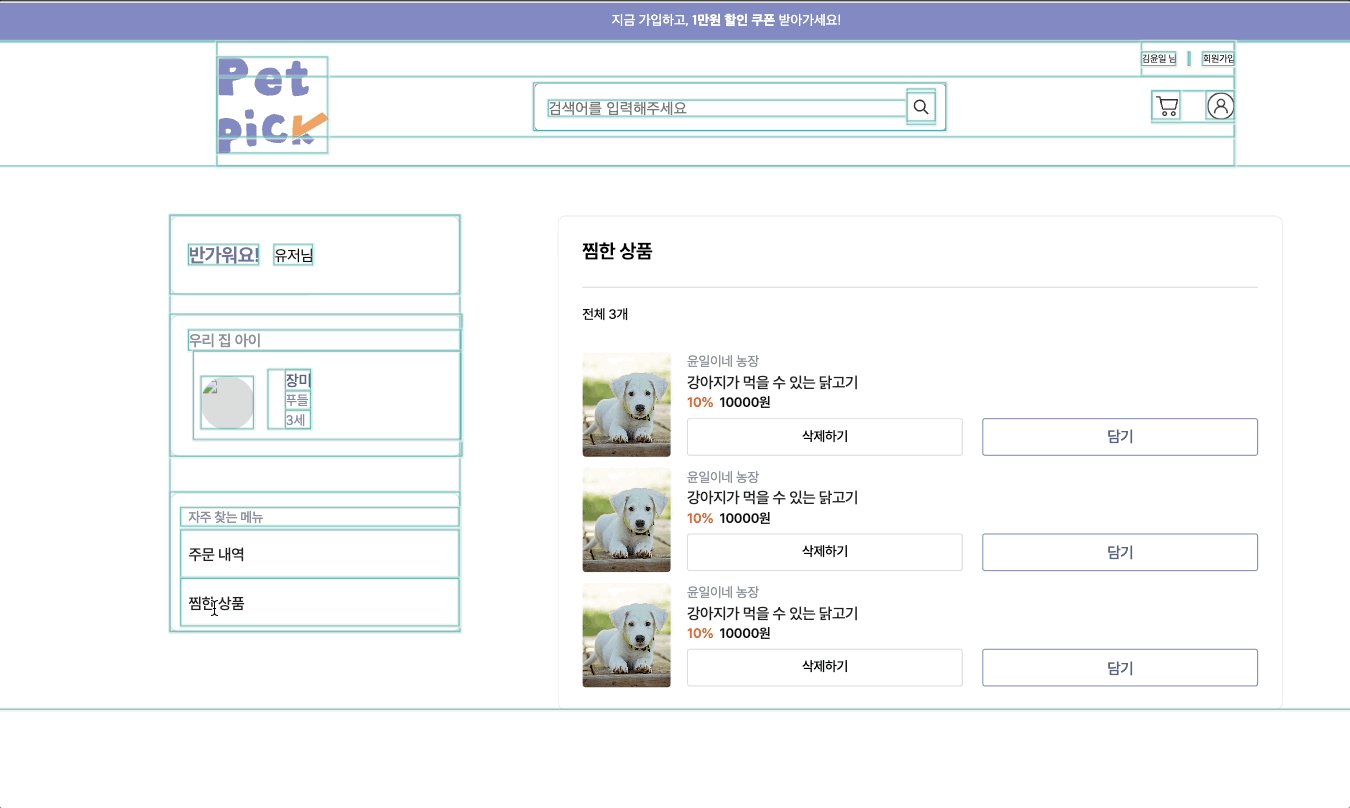
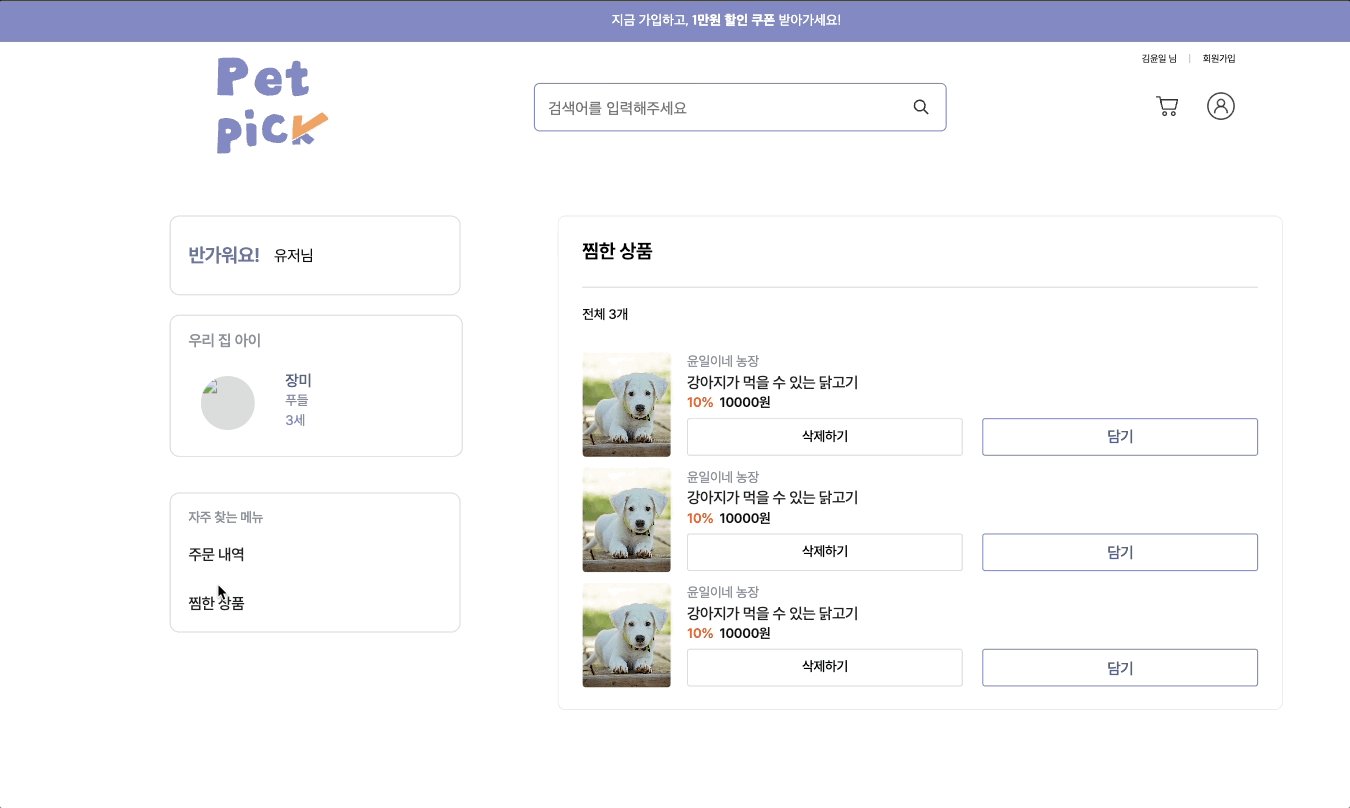
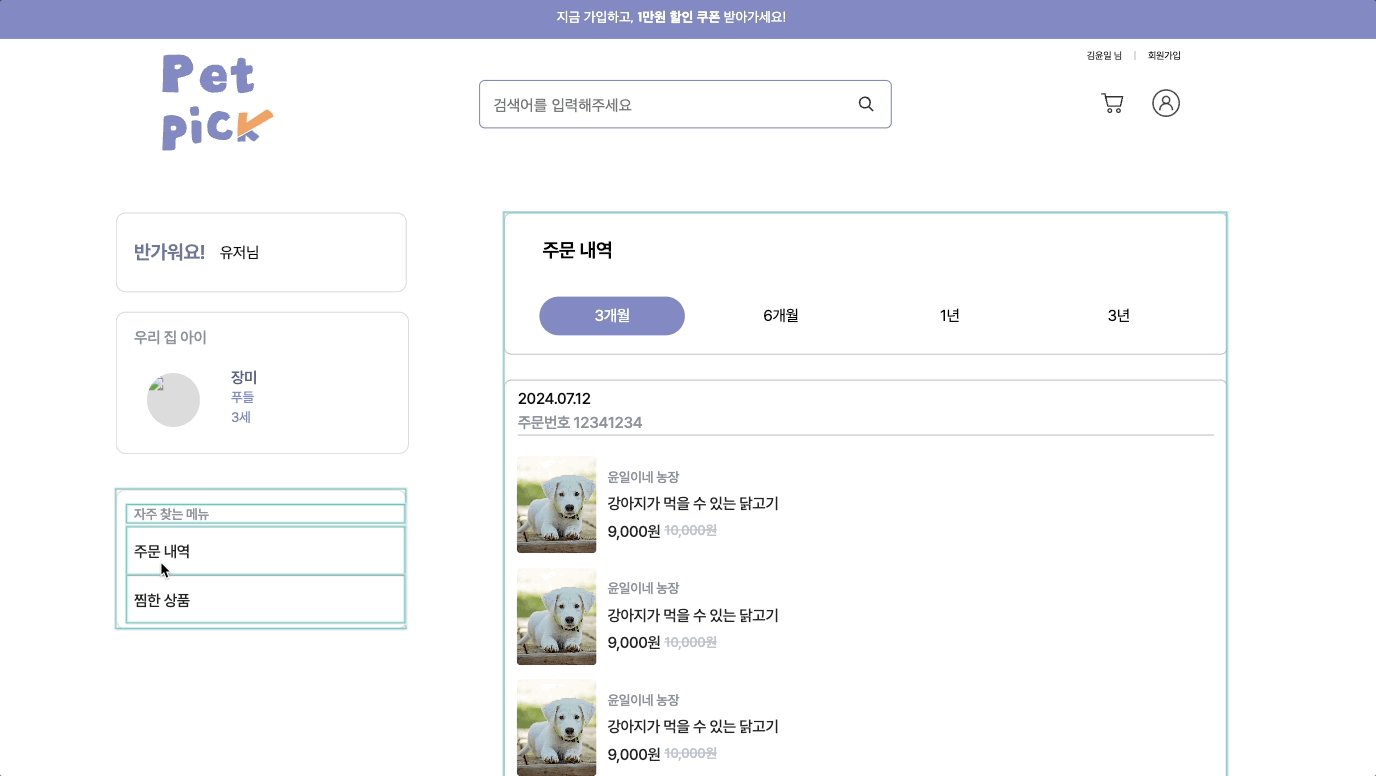
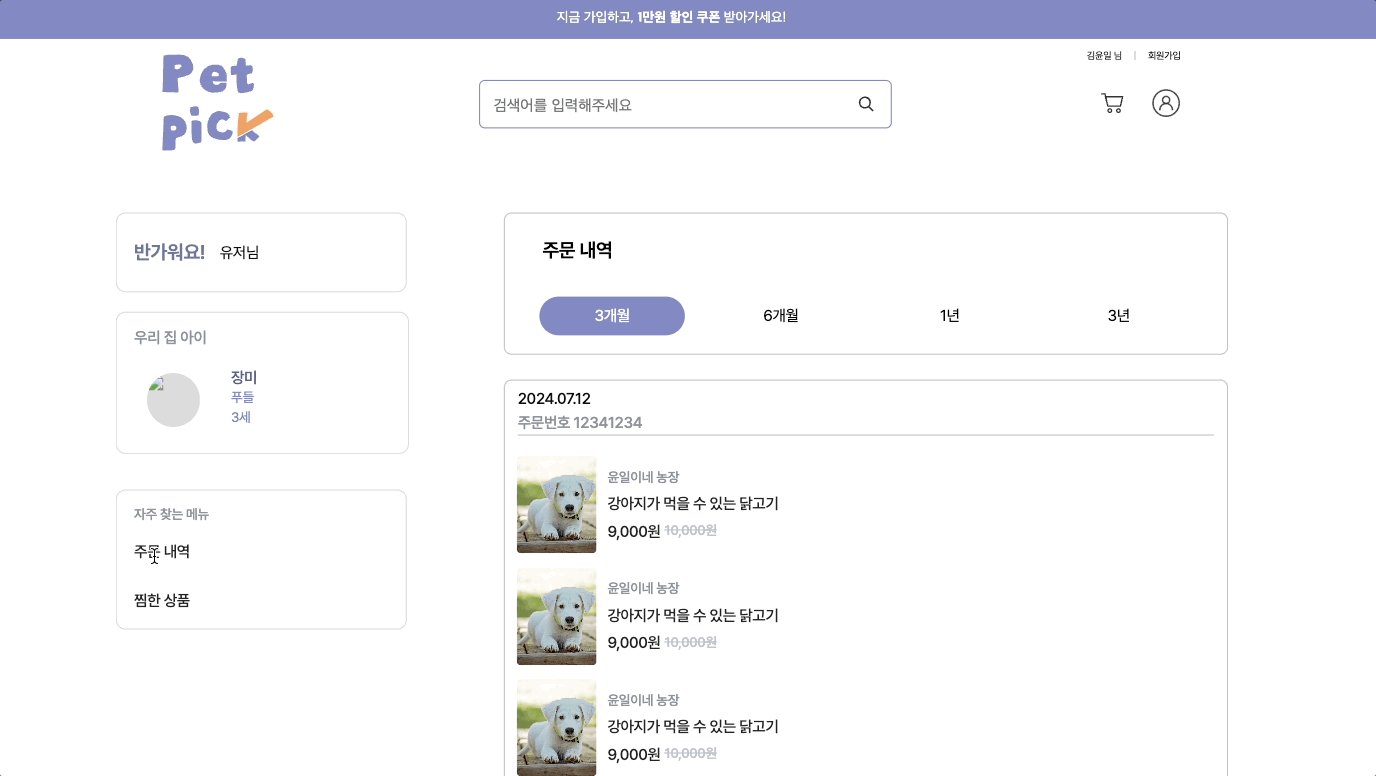
위 이미지처럼 죄측 사이드바의 자주 찾는 메뉴를 눌렀을 때, 리렌더링이 필요하지 않은 컴포넌트들(헤더, 유저 정보 등)까지 리렌더링 되는 것을 볼 수 있습니다.
원인
MyPage 컴포넌트에서 전역 스토어 selectedComponent를 구독하고 있었고, 사이드 바 메뉴를 클릭하면 selectedComponent 값이 변경되기 때문에 Mypage 컴포넌트가 리렌더링 되는 것이었습니다.
const Mypage = () => {
const { selectedComponent } = useControllSidebarStore();
return (
<Layout>
<S.MyPageWrapper>
<S.LeftSideBar>
<MyInfo />
<MyPetInfo />
<FrequentlyUsedMenu />
</S.LeftSideBar>
{match(selectedComponent)
.with(MY_PAGE_SIDE_BAR_MENU.WISHLIST, () => <WishList />)
.with(MY_PAGE_SIDE_BAR_MENU.ORDER_HISTORY, () => <OrderHistory />)
.otherwise(() => (
<WishList />
))}
</S.MyPageWrapper>
</Layout>
);
};
export default Mypage;
해결 방안
컴포넌트를 분리한다.
어차피 selectedComponent은 아래 코드에서만 사용하면 되기 때문에 컴포넌트를 분리하면
{match(selectedComponent)
.with(MY_PAGE_SIDE_BAR_MENU.WISHLIST, () => <WishList />)
.with(MY_PAGE_SIDE_BAR_MENU.ORDER_HISTORY, () => <OrderHistory />)
.otherwise(() => (
<WishList />
))}
해당 컴포넌트만 리렌더링 되기 때문에 리렌더링이 불필요한 컴포넌트들 (Layout, LeftSideBar 등)은 리렌더링 되지 않을 것 이라 예측되
었습니다.
컴포넌트 분리 후 코드
const Mypage = () => {
return (
<Layout>
<S.MyPageWrapper>
<S.LeftSideBar>
<MyInfo />
<MyPetInfo />
<FrequentlyUsedMenu />
</S.LeftSideBar>
<MyPageInfo />
</S.MyPageWrapper>
</Layout>
);
};
const MyPageInfo = () => {
const { selectedComponent } = useControllSidebarStore();
return (
<div>
{match(selectedComponent)
.with(MY_PAGE_SIDE_BAR_MENU.WISHLIST, () => <WishList />)
.with(MY_PAGE_SIDE_BAR_MENU.ORDER_HISTORY, () => <OrderHistory />)
.otherwise(() => (
<WishList />
))}
</div>
);
};
컴포넌트 분리 후 리렌더링 현황

다시 한 번 우리가 왜 리액트를 쓰는 지, 컴포넌트를 왜 분리해야 하는 지 알 수 있는 대목이었습니다.
다음 글은 컴포넌트 분리를 어떤 기준으로 하는 지에 대해 작성해보겠습니다 !
'🩵 React' 카테고리의 다른 글
| [React] React-Window를 활용해 DOM 성능 최적화 | DOM에 요소 800개가 추가된다고 ..? (0) | 2025.03.12 |
|---|---|
| [React] 컴포넌트 분리 기준에 관한 고찰 (0) | 2024.11.23 |
| [트러블 슈팅] Geolocation API가 비정상적인 데이터를 받아올 때 (0) | 2024.08.26 |
| [UI개발] Web에서 사용할 수 있는 BottomSheet를 만들어보자 ! (4) | 2024.07.22 |
| [React] Geolocation API의 느린 문제 (2) - 해결방안 (3) | 2024.06.17 |