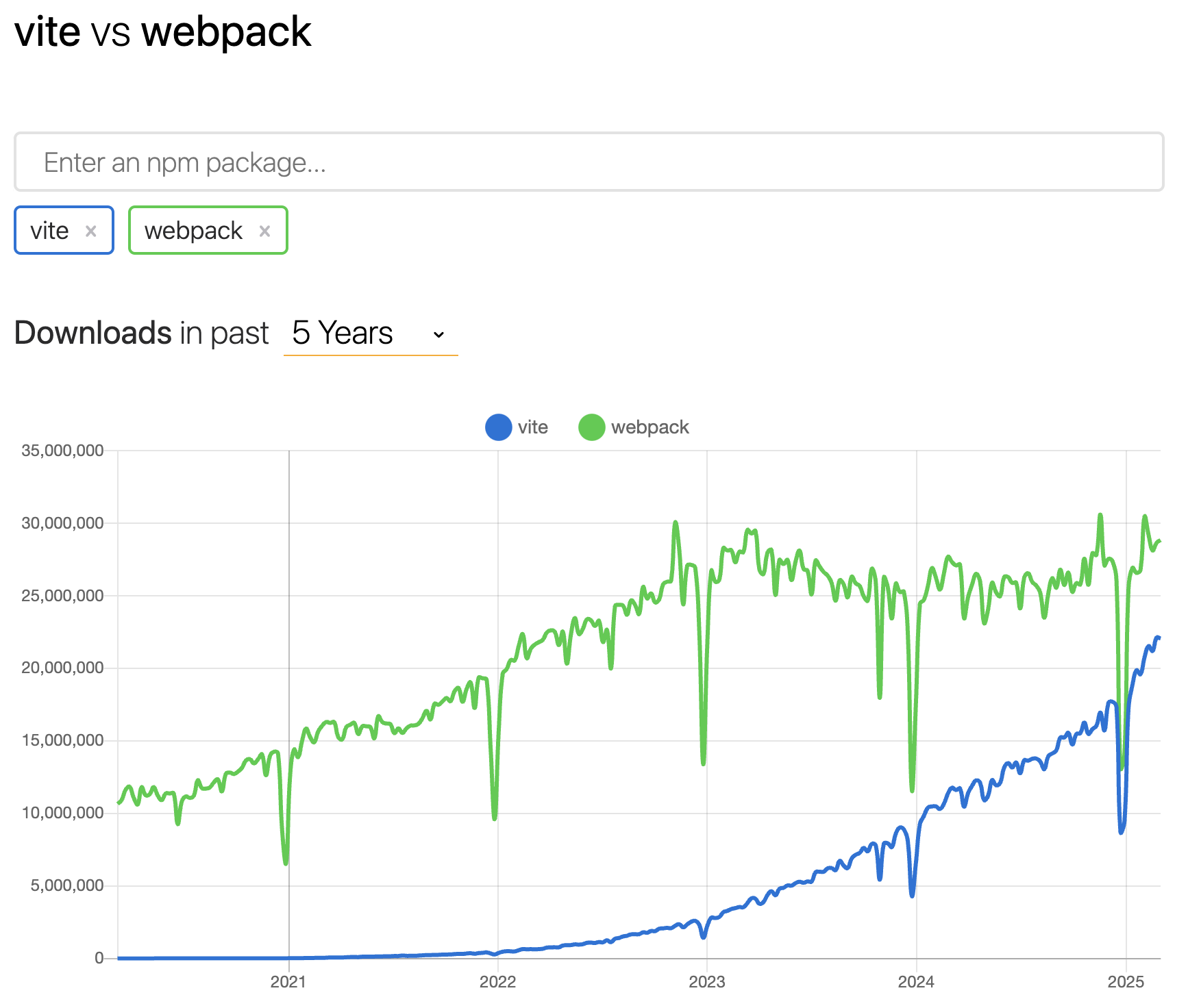
차세대 빌드 툴, Vite
2020년 Vite 출시 이후 현재까지 Vite의 점유율이 빠르게 증가하고 있습니다.
Webpack은 오랫동안 표준 빌드 툴로 자리잡았지만, 점점 많은 개발자들이 Vite로 전환하고 있습니다.

왜 빠를까?
Vite가 빠른 이유는 기존 Webpack의 문제점을 해결하고 보다 효율적인 방식으로 모듈을 처리하기 때문입니다.
Webpack
프로젝트의 모든 파일을 번들링 한 후 실행
Vite
dependencies와 source code 두 가지 카테고리로 나누어 개발 서버의 시작 시간 개선
dependencies
- 개발 시 내용이 바뀌지 않을 일반적인 JavaScript 코드, 기존 번들러로는 몇 백개의 JavaScript 모듈을 갖고 있는 매우 큰 디펜던시에 대한 번들링 과정이 매우 비효율적이었고, 많은 시간을 필요로 했습니다.
- Vite는 ESM 기반으로 필요한 파일만 즉시 로드, esbuild를 활용해 트랜스 파일 극대화
- esbuild는 Go로 작성되어 Webpack, Parcel과 같은 기존 번들러 대비 10~100배 빠른 속도를 제공합니다.
source code
- JSX, CSS와 같이 컴파일링이 필요하고, 수정이 매우 잦은 Non-plain JavaScript 소스 코드는 vite의 Native ESM을 활용합니다.
- 이 덕분에 브라우저가 번들러의 작업의 일부를 차지할 수 있도록 합니다.
- Vite는 브라우저가 요청하는 대로 소스 코드를 변환하고, 제공하기면 하면 됩니다.
Vite vs Webpack
Vite라는 것을 알게 된 이후 Webpack은 거의 사용하지 않았습니다. 과거 Webpack을 활용한 프로젝트에서는 빌드에만 2분 이상 걸리기도 했었기 때문이죠 🥲
그래서 최근까지도 Vite를 활용해 React 프로젝트를 진행하던 중, 문득 이런 생각이 들었습니다.
Webpack을 커스터마이징하면
어느정도 속도 향상을 시킬 수 있지 않을까?
바로 해보겠습니다.
빌드 속도 비교
하나의 프로젝트를 Vite로도 번들링하고, Webpack으로도 번들링하였습니다.
그리고 빌드를 했을 때 걸리는 시간을 측정하였습니다.
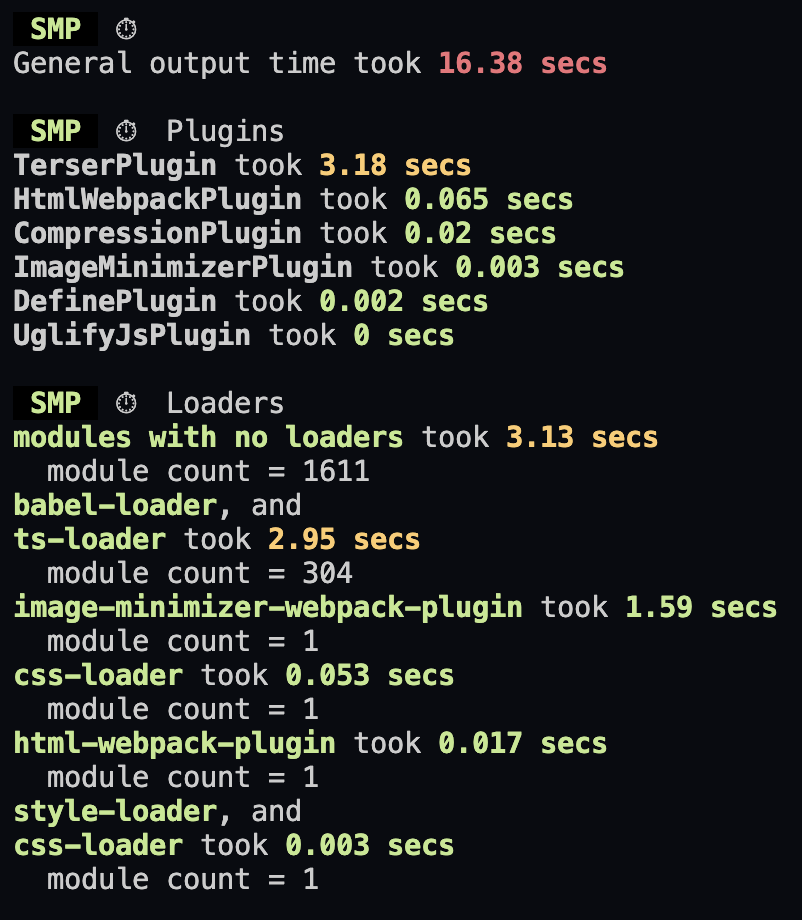
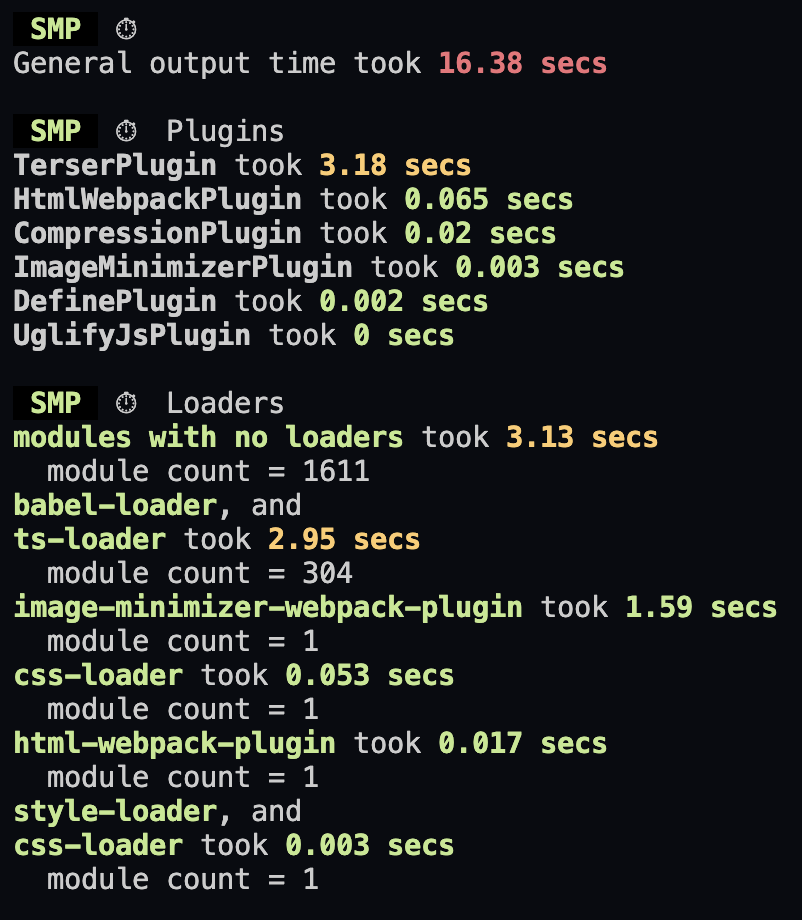
Webpack (16.38초)
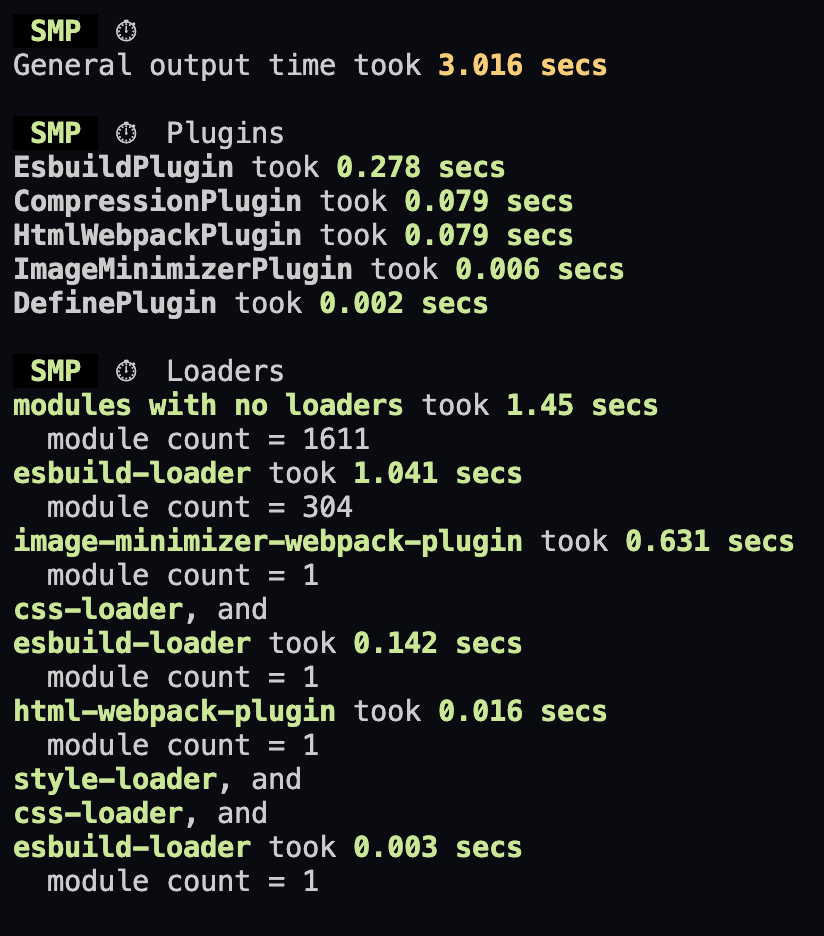
Webpack은 SMP를 활용해서 구체적인 빌드 소요 시간을 측정할 수 있습니다.

분석
총 16.38초 중
TerserPlugin이 3.043초, babel-loader이 3.2초, ts-loader가 2.95초, module with no loaders가 3.12초 가 걸린 것을 확인할 수 있었습니다.
이 외에도 Loader들에서 시간이 많이 드는 것 같은데, 이 부분을 최적화하면 될 것 같습니다.
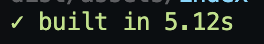
Vite (5.12초)

Vite는 yarn run build를 하면 빌드 소요 시간을 확인할 수 있습니다.
Webpack 16.38초와 비교했을 때 3배 이상 빌드 속도가 빠른 것을 알 수 있습니다.
아마 프로젝트 규모가 커질 수록 이 차이는 커질 것이라고 예상됩니다.
바꿔보자 !
1. ts-loader / babel-loader / TerserPlugin ➡️ esbuild
현재 번들링 과정은 다음과 같습니다.
1. TypeScript 파일 (.ts, .tsx)
2. ts-loader가 TypeScript -> JavaScript 로 변환 시킴
3. babel-loader가 최신 JavaScript를 구형 브라우저에도 맞게 변환 및 폴리필 적용
4. TerserPlugin이 코드 난독화 및 압축
5. 결과적으로 Webpack 빌드 속도가 느려짐.. 🐌
esbuild-loader
esbuild는 Go 언어로 작성된 초고속 빌드 도구입니다.
따라서 esbuild-loader을 사용하면 Webpack이 TypeScript + Babel + Terser 최적화를 esbuild로 처리 가능하기 때문에 속도가 향상될 것이라 예상할 수 있습니다.
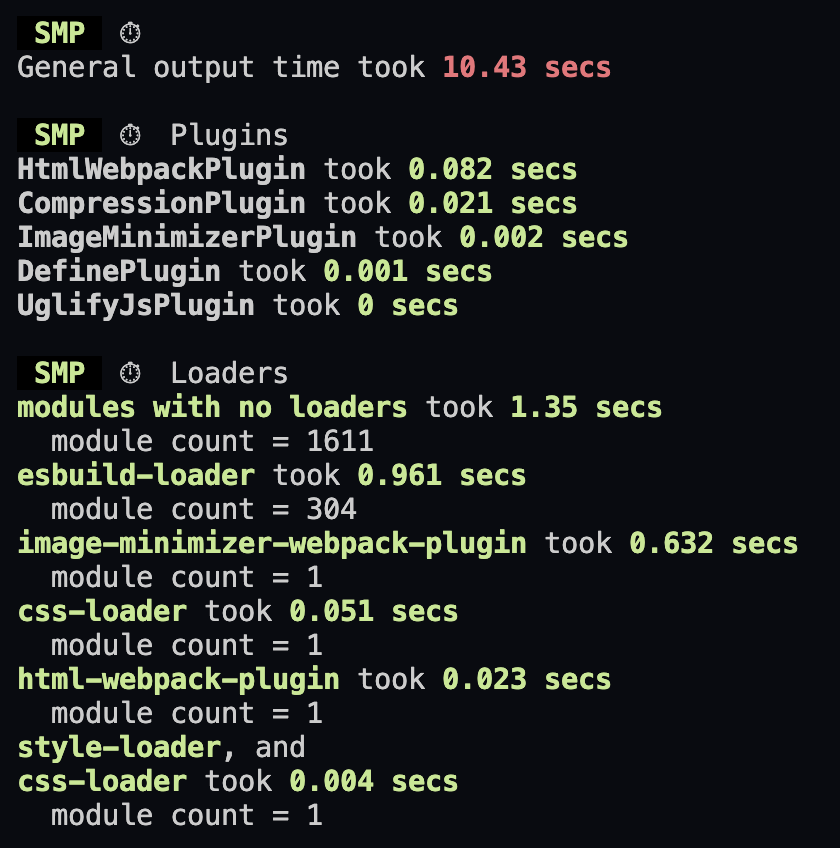
결과 (16.38초 -> 10.43초)
TerserPlugin이 3.043초, babel-loader이 3.2초, ts-loader가 2.95초 => 9.19초
esbuild-loader 사용 => 0.961초
기존 트랜스파일링에만 걸리던 시간인 9.19초가 0.961초로 단축, 약 9.56배 빨라졌습니다.

2. UglifyJSPlugin 제거 ➡️ esbuild-loader minify로 대체
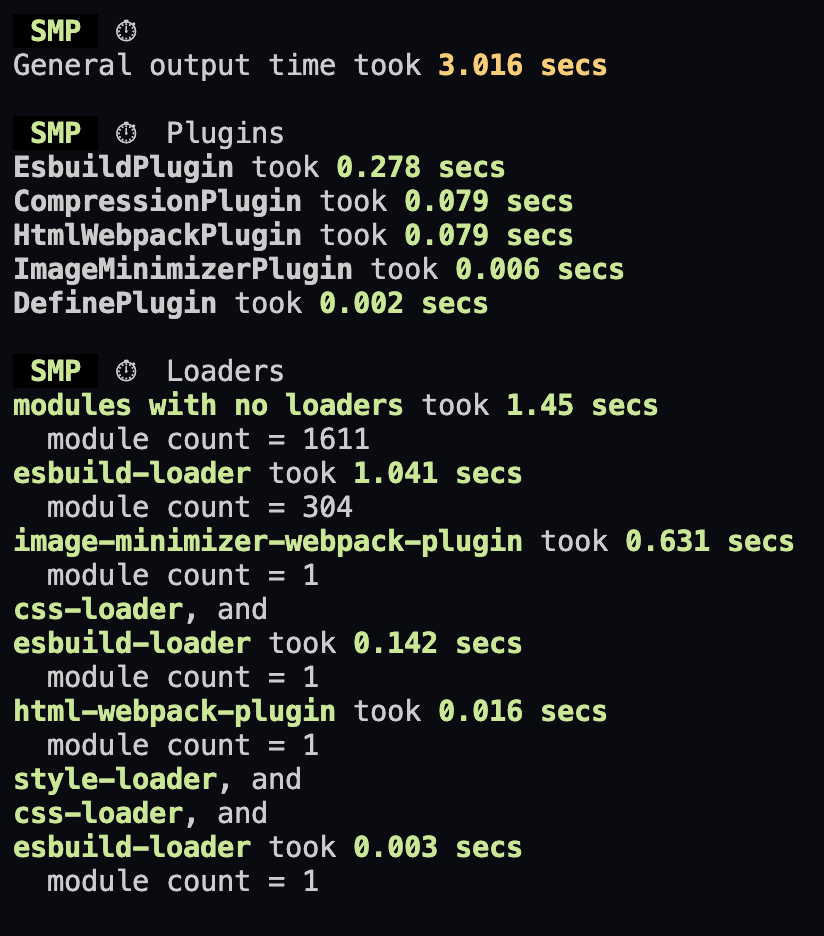
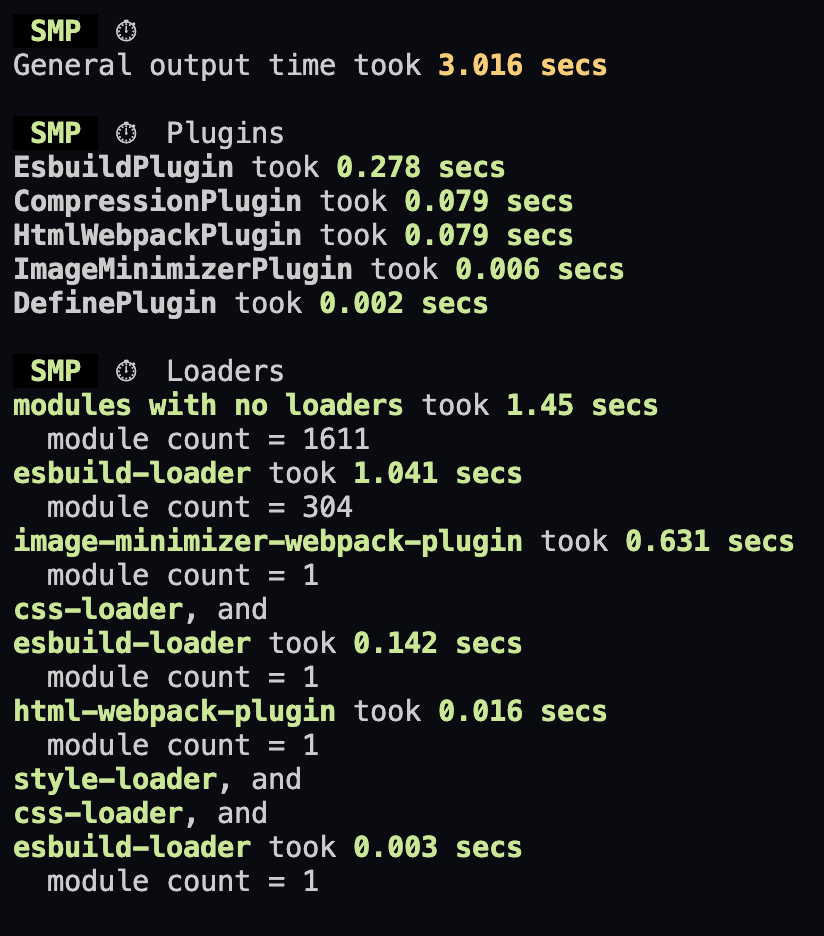
전체 빌드 시간 10.43초 -> 3.015초
...? 네 ? 이게 이렇게까지 극적으로 변화할 수 있는 요소였나요 ..?
사실 믿기지가 않아 Before / After을 약 5번이나 재측정한 후에야 글을 쓸 수 있었습니다.
esbuild 너 뭐니 도대체..

결론
Before / After
Webpack 최적화 이전에는 16.38초 걸리던 빌드 시간을 3.016초까지 약 5.43배 빨라졌습니다.


공평하게 Vite도 최적화
Webpack을 최적화하던 중 Vite에서도 terser을 활용해 코드 minify를 진행하는 것이 생각났습니다.
따라서 공평하게 Vite도 terser을 esbuild로 변경해주었습니다.
build: {
minify: "esbuild", // terser 대신 esbuild 사용
}
그 결과 5.12초대 였던 빌드 시간이 3.33초까지 줄어드는 것을 알 수 있었습니다.

최적화 후 Webpack VS Vite
최적화 후 Webpack (3.016초)

최적화 후 Vite (3.33초)

놀랍게도 ... Webpack이 약 0.314초 빨랐습니다.
다만, 측정할 때마다 약간의 오차가 발생할 수 있다는 점을 고려하면, 거의 비슷한 결과물을 낳는다고 봐도 무방할 것 같습니다.
Webpack vs Vite, 최적화가 핵심이다!
Webpack과 Vite는 각기 다른 방식으로 빌드를 최적화하지만, 핵심은 올바른 설정과 최적화 전략에 있다는 것을 알 수 있었습니다.
초기 빌드 속도에서는 Vite가 Webpack보다 약 3배 빠른 결과를 보였지만, Webpack을 esbuild로 최적화한 후에는 Vite와 거의 동일한 수준(3.016초 vs 3.33초)까지 단축할 수 있었습니다.
특히 esbuild를 도입한 것이 결정적인 차이를 만들었고, Webpack에서도 올바른 설정을 하면 충분히 Vite 수준의 속도를 낼 수 있다는 점이 인상적이었습니다.
결국, Webpack이냐 Vite냐의 문제가 아니라, 내 프로젝트에 맞는 최적화가 되어 있는지가 가장 중요한 요소라는 점을 다시 한번 깨닫게 되었습니다.
'⚓️ 개발환경' 카테고리의 다른 글
| [⚓️Webpack] CRA 없이 웹팩 프로젝트 만들기 | 웹팩의 시대는 끝났나 ? | 웹팩 커스터마이징 (0) | 2025.03.11 |
|---|---|
| [개발환경] npm, pnpm, yarn let’s go (0) | 2024.09.02 |
| [⚓️개발환경] 바벨이란 무엇인가? (2) | 2024.08.12 |
| [⚓️개발환경] 웹팩이란 무엇인가 (6) | 2024.07.08 |
| [⚓️개발환경] 프론트엔드 개발에 Node.js가 필요한 이유 (8) | 2024.06.25 |