들어가기 전에
- SVG 파일을 public > svg 폴더에 넣어서 직접 import 해와서 사용하고 있었다.
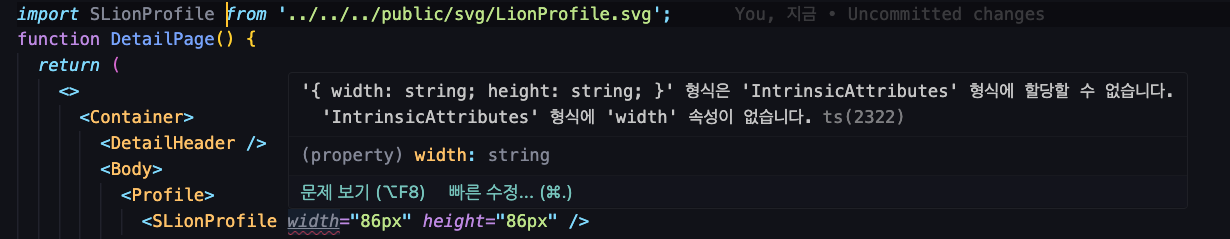
- 그러니 해당 SVG 파일에 width, height 등의 속성을 넣으니 아래 사진과 같은 에러가 발생했다.

- 따라서 vite-plugin-svgr 라이브러리를 이용해 SVG를 ReactComponent로 바꿔 사용하고자 한다.
환경 설정
라이브러리 설치
- vite-plugin-svgr 라이브러리를 이용할 것이다.
npm install --save-dev vite-plugin-svgr
yarn add -D vite-plugin-svgr
pnpm add -D vite-plugin-svgrvite.config.js 파일 수정
import { defineConfig } from 'vite';
import react from '@vitejs/plugin-react';
import svgr from 'vite-plugin-svgr';
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
react(),
/* 여기서부터
svgr(
{
exportAsDefault: true,
svgrOptions: {
icon: true,
},
}
),
여기까지 */
],
server: {
port: 3000,
},
});
custom.d.ts 생성
- Root 폴더에 custom.d.ts 파일을 만들어 아래 코드를 복붙한다.
declare module '*.svg' {
import React = require('react');
export const ReactComponent: React.FC<React.SVGProps<SVGSVGElement>>;
const src: string;
export default src;
}
tsconfig.json 수정
- include에 custom.d.ts를 추가해준다.
"include": ["src", "custohttp://m.d.ts"],package.json 수정
- script 부분에 "svgr"을 추가해준다.
public/svg에 있는 파일을src/assets/svg폴더에tsx파일로 바꾸어 준다는 뜻이다.
"svgr" : "npx @svgr/cli -d src/assets/svg --ignore-existing --typescript --no-dimensions public/svg"
사용하기
public에 svg 폴더를 생성 후 해당 폴더에 svg 파일을 넣는다.

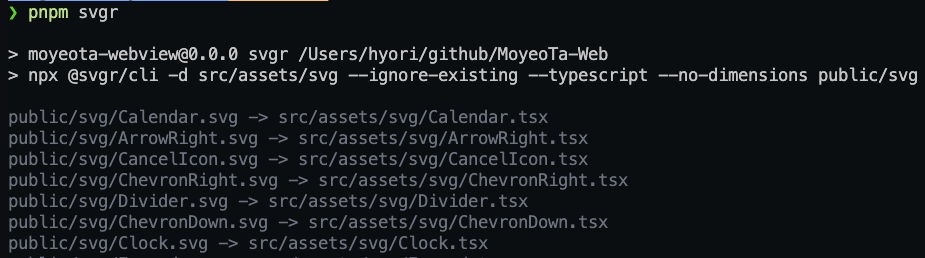
pnpm svgr/yarn svgr/npm svgr등 각자의 패키지 매니저 명령어와 함께 svgr을 입력한다.
src/assets/svg 폴더에 public/svg 폴더에 있던 svg 파일들이 tsx형태로 저장된다.

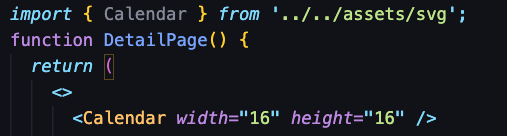
이를 가져다 쓰면 된다

이제 width, height를 지정해줘도 에러가 나지 않는다 !!!
'🩵 React' 카테고리의 다른 글
| [React/Vite] VITE의 기본 margin 없애기 (1) | 2024.06.13 |
|---|---|
| [JS] ISO 8601 표준시를 12시간제로 바꾸기 (2) | 2024.06.13 |
| [React]Javascript로 잡코리아 채용공고 크롤링하기 (0) | 2024.06.13 |
| 상태관리? 그게 뭔데 (0) | 2023.08.09 |
| [React] MSW 공식문서와 함께 MSW 기본세팅 (0) | 2023.08.09 |