구현 배경
졸업작품 취뽀스테이션에서 채용 공고를 보여주는 페이지를 구현해야했습니다.- 고민하다 사람인에서 채용 공고를 크롤링해 보여주기로 결정했습니다.
개발환경 세팅
cheerio 설치
> npm install cheerio
- cheerio는 Node 환경에서 파싱을 도와주는 라이브러리입니다.
- 단, 파싱을 도와주는 라이브러리이기 때문에 크롤링 할 페이지는 axios를 이용해 가져와야합니다.
- JQuery 문법을 사용해 css 선택자, class이름, id 등으로 요소를 찾아 데이터를 수집할 수 있습니다.
axios 설치
> npm install axios
- axios는 node.js와 브라우저를 위한 Promise 기반 HTTP 클라이언트입니다.
- 요청 및 응답 데이터 변환, 응답 인터셉트 등의 역할을 합니다.
- 우리는 axios를 이용해 크롤링 하려는 페이지의 html 값을 가져올 것입니다.
크롤링 할 페이지의 html 값 가져오기
- 잡코리아의 채용공고 페이지를 크롤링 해옵니다.
import axios from "axios";
function Crwaling() {
const getHtml = async (keyword) => {
try {
return await axios.get(
`https://www.jobkorea.co.kr/Search/?stext=${keyword}&tabType=recruit&Page_No=1`
);
} catch (error) {
console.error(error);
}
};
}
크롤링한 html 값 파싱해 넣기
const parsing = async (page) => {
const $ = cheerio.load(page);
const jobs = [];
const $jobList = $(".post");
$jobList.each((idx, node) => {
const jobTitle = $(node).find(".title:eq(0)").text().trim();
const company = $(node).find(".name:eq(0)").text().trim();
const experience = $(node).find(".exp:eq(0)").text().trim();
const education = $(node).find(".exp:eq(0)").text().trim();
const regularYN = $(node).find(".option>span:eq(2)").text().trim();
const region = $(node).find(".long:eq(0)").text().trim();
const dueDate = $(node).find(".date:eq(0)").text().trim();
const etc = $(node).find(".etc:eq(0)").text().trim();
jobs.push({
jobTitle,
company,
experience,
education,
regularYN,
region,
dueDate,
etc,
});
setJobs(jobs);
});
};
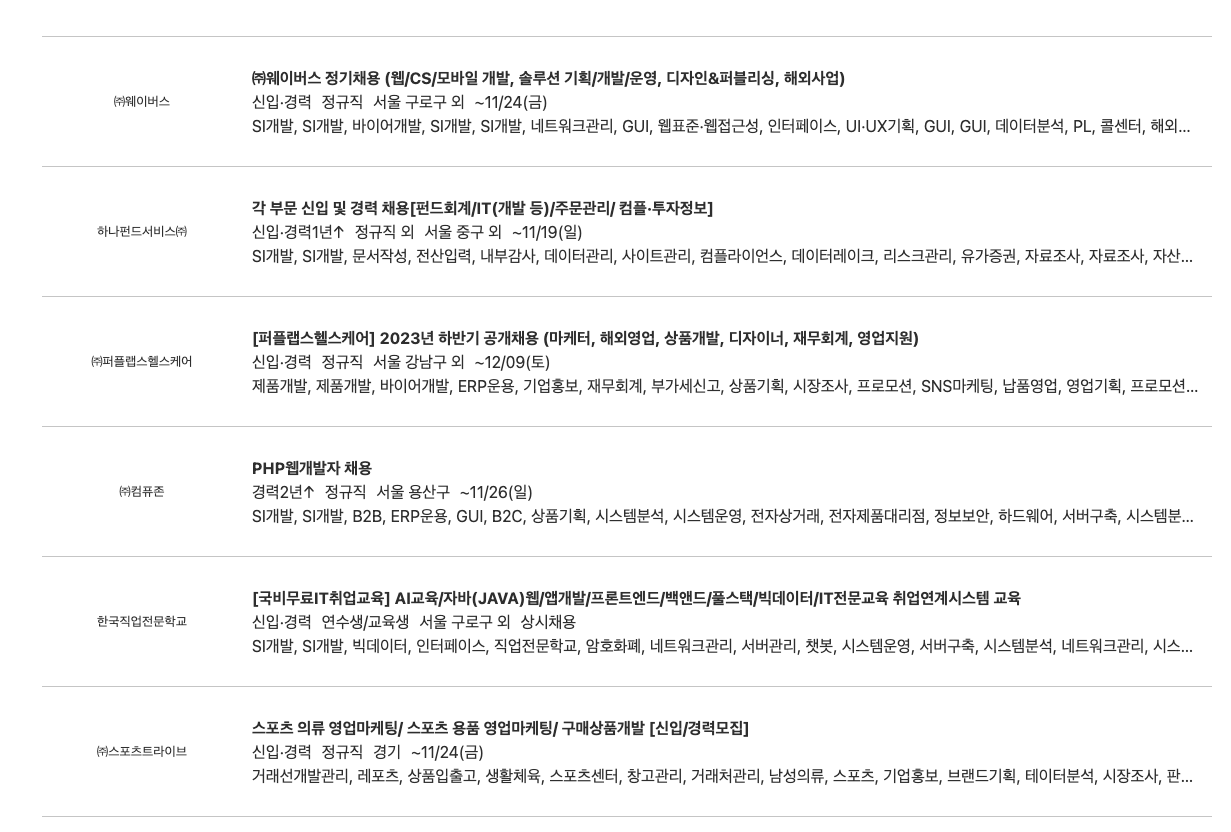
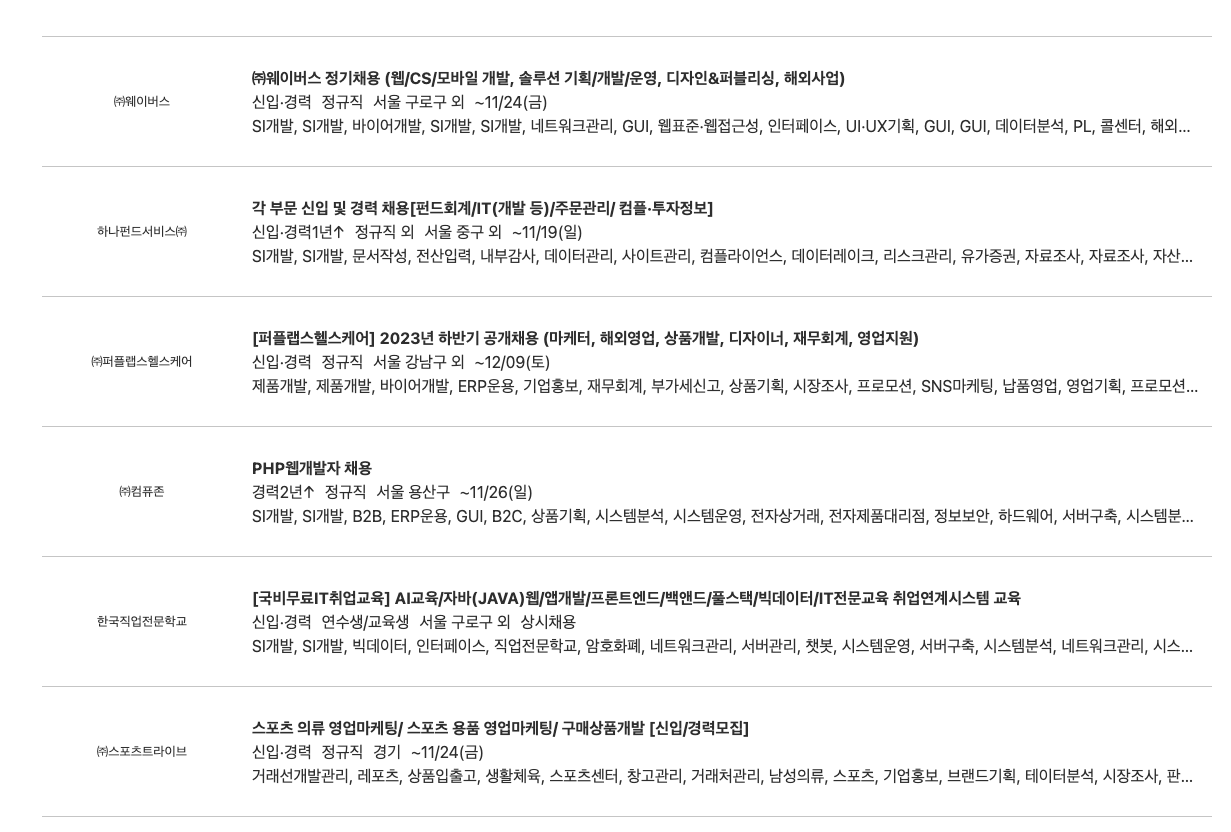
서비스 적용 모습

- 서비스에 직접 적용하면서 치명적인 오류가 있었습니다...
- 바로 CORS에러가 났다는 점.. 제가 맡은 사람인 페이지와 팀원이 맡은 잡코리아 페이지 모두 CORS를 허용해주지 않아 에러가 발생했습니다.
- 결국 서버를 만들어 서버에서 크롤링 값을 가져온 후 CORS를 허용해 클라이언트로 보내주는 방식으로 해결했습니다.
추가적으로 공부한 점
- 웹페이지와 DOM
- 웹페이지는 HTML 형식으로 제공되는 문서입니다.
- 웹 브라우저로 웹 페이지에 접근한다는 것은 서버로부터 해당 주소에서 제공하는 HTML 문서를 HTTP 통신으로 전달받는 것을 의미합니다.
- 전달 받은 HTML 문서는 단순 텍스트 형태이기 때문에 프로그램에서 사용하기 좋은 데이터 구조로 표현해야하는데, 이 구조를 DOM이라고 부릅니다.
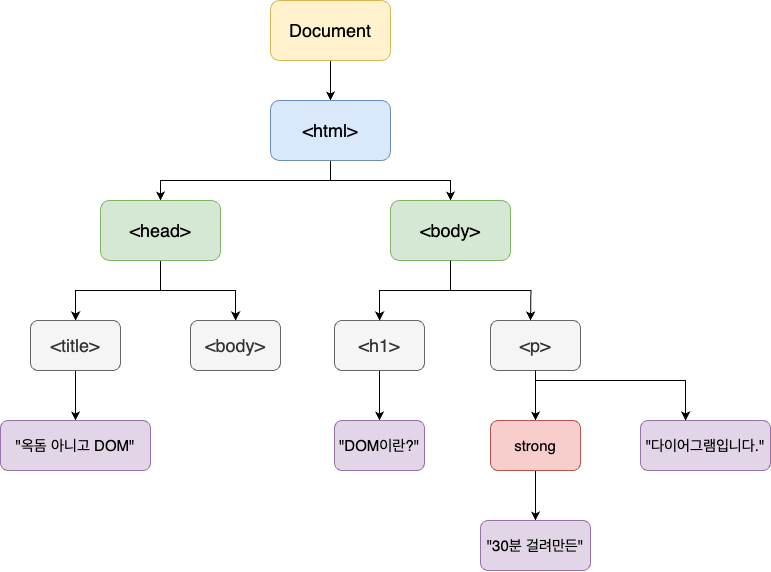
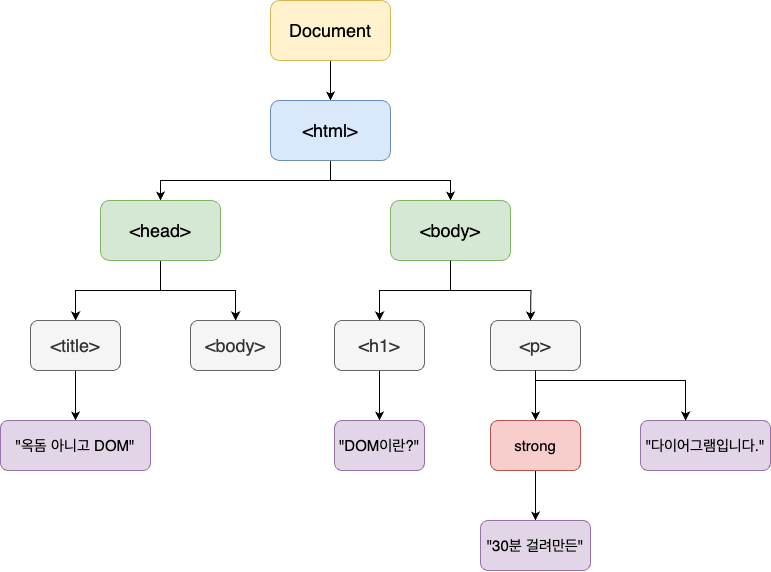
- DOM 트리
- 웹 페이지의 모든 요소를 Document 객체가 관리합니다.
- 따라서 웹 페이지의 요소를 잘 관리하고 제어하기 위해서는 Document 객체가 웹 페이지 요소들을 잘 반영하는 자료구조를 가지고 있어야 합니다.
- 그래서 Document 객체 모델인 DOM은 트리 자료구조의 형태를 가지고 있습니다.
- HTML 코드로 DOM 알아보기
<!DOCTYPE html>
<html lang="ko">
<head>
<title>옥돔 아니고 DOM</title>
<meta charset="UTF-8">
</head>
<body>
<h1>DOM이란?</h1>
<p><strong>30분 걸려만든</strong>다이어그램입니다.</p>
</body>
</html>