들어가기 전에
ISO 8601이란 ?
- ISO 8601은 날짜와 시간을 나타내는 표준화된 형식을 정의한 국제 표준화 기구(ISO)의 표준입니다.
- 이 표준은 날짜, 시간, 날짜 및 시간의 조합에 대한 표현 방법을 규정하고 있어 다양한 응용 분야에서 사용됩니다.
ISO 형식
- 년-월-일 형식: 년도, 월, 일을 순서대로 표기합니다.
- 시간 형식: 시, 분, 초를 순서대로 표기하며, 필요에 따라 소수 초를 추가로 표현할 수 있습니다.
- UTC 표기: 날짜와 시간을 협정 세계시(UTC, 혹은 GMT)로 표기할 수 있습니다.
- 시간대 정보: 시간대 정보를 포함하여 표기할 수 있습니다.
날짜: "2023-10-09"
날짜와 시간: "2023-10-09T14:30:00"
날짜와 시간, UTC: "2023-10-09T14:30:00Z"
날짜와 시간, 시간대 포함: "2023-10-09T14:30:00+03:00"ISO 8601 표준을 보기 편하게 바꾸기
현재 상황
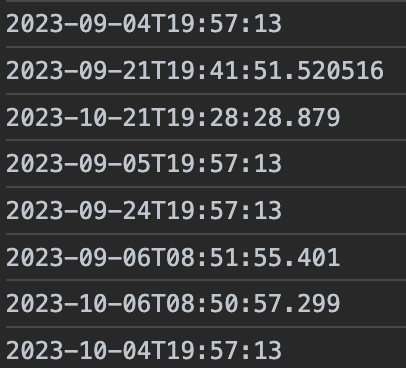
- 모여타 개발 중 출발 시간을 표시해야 하는데 출발시간 데이터가 ISO 표준 형식으로 받아와지고있다.
- 이를 잘 파싱하여
10월 06일 오후 7시 50분과 같은 형태로 보여주고싶다.

년, 월, 일 파싱
2023-10-09T14:30:00Z에서 년, 월, 일을 파싱하는 것은 쉽다.Javascript의 slice 메소드를 이용하면 된다.
const year = data.departureTime.slice(0, 4); // 2023 const month = data.departureTime.slice(5, 7); // 10 const date = data.departureTime.slice(8, 10); // 09
요일 구하기
영어로 된 요일 구하기
- Javascript 메소드인 Date를 사용하여 영어로 된 요일을 구해줄 것이다.
var newDate = new Date("2023-10-09T14:30:00"); // Mon Oct 09 2023 14:30:00 GMT+0900 (한국 표준시)
- 위 경우처럼 Date를 생성자로 호출할 경우 새로운 Date 객체를 반환한다.
- 이 과정에서 우리는 영어로 된 요일을 얻을 수 있다.
한글로 바꿔주기
const days = ['일', '월', '화', '수', '목', '금', '토'];
var newDate = new Date("2023-10-09T14:30:00");
const day = days[newDate.getDay()];- getDay 메서드를 이용하면 요일에 따른 숫자를 반환한다.
(Sun: 0, Mon : 1 등등) - 우리는 이를 한글로 바꿔주고 싶기 때문에 한글로 된 요일 배열
days를 만들고, getDay메소드로 받아온 숫자를 인덱스처럼 사용해주면 된다.
시간을 12시제로 바꾸기
- 이제 남은 것은
14:30:00등으로 표현된 시간을오후 2시 30분으로 된 12시제로 바꿔주는 것이다.
숫자만 파싱해오기
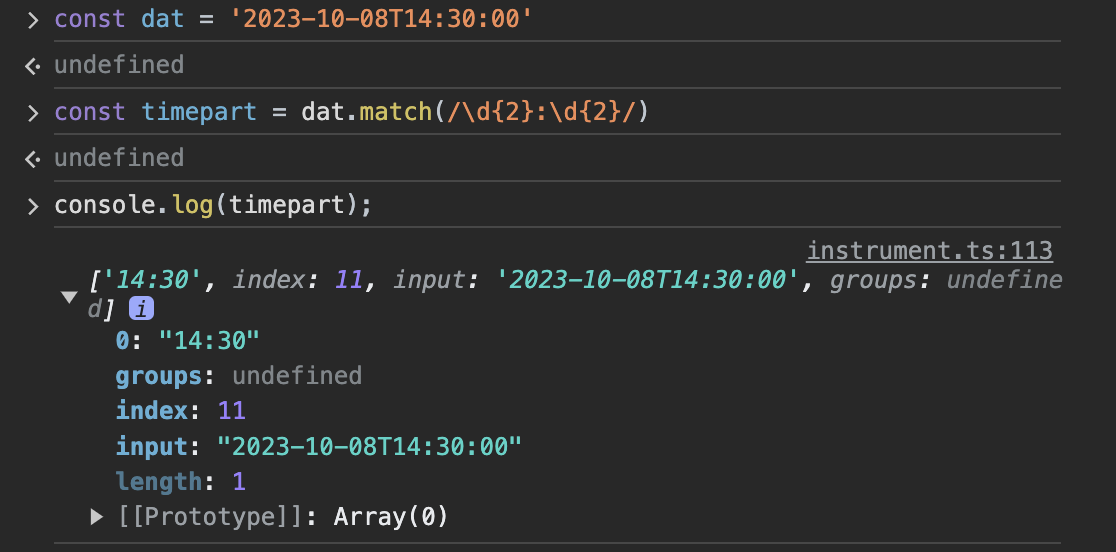
let timePart = date.match(/\d{2}:\d{2}/)[0];
- 정규표현식을 이용해 "두자리 숫지 : 두자리 숫자"와 일치하는 패턴을 가져올 것이다.
- 사용한 정규표현식을 간략히 설명하자면
\d는 숫자(digit)를 나타내고,{2}는 해당 패턴이 두 번 반복되어야 함을 나타낸다. - 즉 아래 첫 번째 소스 코드는 newDate에서 '숫자숫자:숫자숫자'와 매칭 되는 것을 찾으라는 뜻이다.
- 그 중 0번째 요소를 반환하라고 했는데, 이는 우리가 원하는 숫자 외에 다른 데이터도 반환하기 때문이다.

timepart는 이제숫자숫자:숫자숫자의 형태일 것이다.:를 기준으로 앞 뒤로 자르면 hour, minute으로 나눌 수 있다.
const hour = timePart.split(':')[0];
const minute = timePart.split(':')[1]; 12시간제로 바꿔주기
- 로직은 간단하다. 위에서 파싱한 hour이 12보다 크면 12를 빼주고, 아니면 그대로 가져가면 된다.
if (hour < 12) {
timePart = '오전 ' + hour + ':' + minute;
} else {
timePart = '오후 ' + (hour - 12) + ':' + minute;
}
전체 코드
const month = data.departureTime.slice(5, 7);
const date = data.departureTime.slice(8, 10);
const days = ['일', '월', '화', '수', '목', '금', '토'];
const newDate = new Date(data.departureTime); // 요일을 영어로 얻기 위함
const day = days[newDate.getDay()];
let timePart = data.departureTime.match(/\d{2}:\d{2}/)[0];
const hour = timePart.split(':')[0];
const minute = timePart.split(':')[1];
if (hour < 12) {
timePart = '오전 ' + hour + ':' + minute;
} else {
timePart = '오후 ' + (hour - 12) + ':' + minute;
}
'🩵 React' 카테고리의 다른 글
| [React] useMemo를 이용한 결과 값 최적화 (1) | 2024.06.13 |
|---|---|
| [React/Vite] VITE의 기본 margin 없애기 (1) | 2024.06.13 |
| [React]Javascript로 잡코리아 채용공고 크롤링하기 (0) | 2024.06.13 |
| [React] Vite, TS 환경에서 SVGR을 사용해 SVG를 ReactComponent로 사용하기 (0) | 2024.06.13 |
| 상태관리? 그게 뭔데 (0) | 2023.08.09 |